
獲取時(shí)間直接用 Date.now() 得到一串?dāng)?shù)字.如下圖:

獲取格式化的時(shí)間用 util.formatTime(new Date)
util是微信官方demo里面的提供的工具:如下代碼
function formatTime(date) {var year = date.getFullYear()var month = date.getMonth() + 1var day = date.getDate()var hour = date.getHours()var minute = date.getMinutes()var second = date.getSeconds()return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')}
獲取到時(shí)間如下:

二:頁(yè)面跳轉(zhuǎn),頁(yè)面之間傳遞參數(shù)
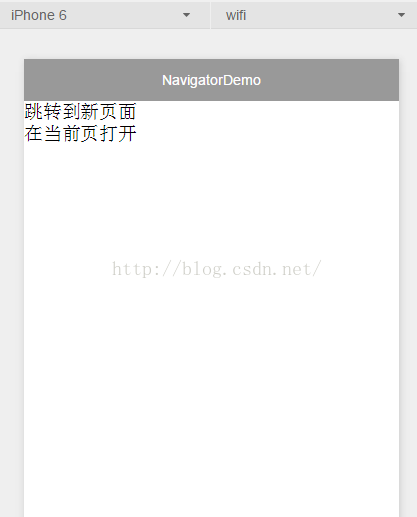
先上demo圖:

為了簡(jiǎn)化邏輯,所以index.wxml里面只寫(xiě)了兩個(gè)text.既然是跳轉(zhuǎn),那就還有其他頁(yè)面.
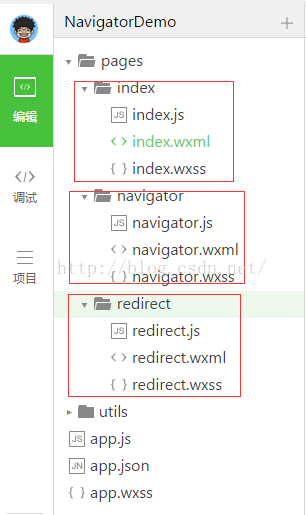
目錄如下:

三個(gè)頁(yè)面,但是代碼很簡(jiǎn)單.直接上代碼
<!--index.wxml--><view class="btn-area"><navigator url="../navigator/navigator?title=我是navigate" >跳轉(zhuǎn)到新頁(yè)面</navigator><navigator url="../redirect/redirect?title=我是redirect" redirect>在當(dāng)前頁(yè)打開(kāi)</navigator></view>
index.wxml中的URL就是跳轉(zhuǎn)的頁(yè)面路徑.上面代碼中就是navigator目錄下的navigator頁(yè)面,title是參數(shù).
navigator下redirect屬性是值在當(dāng)前頁(yè)打開(kāi).如果不加redirect就是跳轉(zhuǎn)到新頁(yè)面.都可以攜帶參數(shù).
<!--navigatort.wxml--><view style="text-align:center"> {{title}} </view>
在navigatort.wxml中通過(guò)js代碼可以獲取到title,代碼如下.options.title
//navigator.jsPage({onLoad: function(options) {this.setData({title: options.title})}})<!--redirect.wxml--><view style="text-align:center"> {{title}} </view>//redirect.jsPage({onLoad: function(options) {this.setData({title: options.title})}})
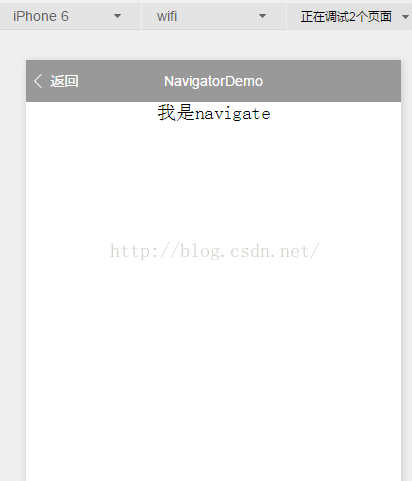
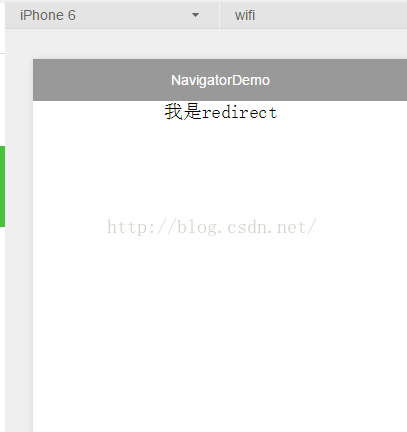
最后上兩張?zhí)D(zhuǎn)后的圖.
1.跳轉(zhuǎn)到新頁(yè)面

2.在原來(lái)的頁(yè)面打開(kāi)

有沒(méi)有發(fā)現(xiàn)一個(gè)細(xì)節(jié),在原來(lái)的頁(yè)面打開(kāi)是不會(huì)出現(xiàn)返回按鈕的,而跳轉(zhuǎn)到新頁(yè)面后會(huì)出返回按鈕.
這是因?yàn)槲覍?xiě)了兩個(gè)頁(yè)面.如果indexwxml不是一級(jí)頁(yè)面,這里都會(huì)出現(xiàn)返回按鈕.
當(dāng)然返回的結(jié)果是不一樣的:
1.跳轉(zhuǎn)到新頁(yè)面,返回是回到之前的頁(yè)面;
2.在原來(lái)頁(yè)面打開(kāi),返回是回到上一級(jí)頁(yè)面.